!-!-!-ОПЛАТА-!-!-! При возникновении трудностей с оплатой обратитесь в службу поддержки на почту cmsheaven@mail.ru
---В Н И М А Н И Е , В З А И М О З А Ч Е Т !--- Если у Вас есть действующие подписки разработчиков WordPress и Joomla компонентов, получите дополнительные месяцы к вашему тарифному плану. Ваши вопросы и предложения направляйте нам на почту cmsheaven@mail.ru c пометкой «ВЗАИМОЗАЧЕТ».
На сайте установлены ограничения на количество скачиваний в месяц. Для моно-тарифов Joomla и Wordpress — 20 лимитов в месяц, для комплексных тарифов (Joomla+WordPress) — 30 лимитов в месяц.
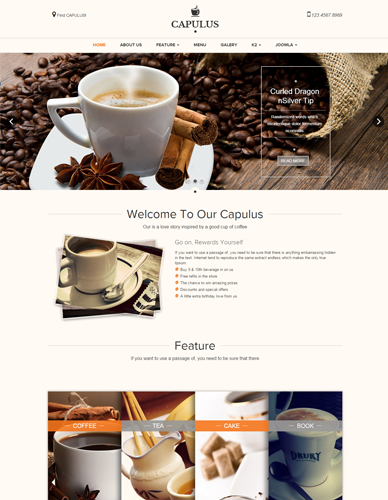
JUX Capulus v1.0.2 - кофейный шаблон для Joomla

- Совместимость
- Joomla 3.6
- Рейтинг
- Версия
-
1.0.2
 Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте. Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте. Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Вы уверены что хотите продожить? - Тематика
- Адаптивные, Еда и напитки, Блоги
- Автор
- Joomlaux.com
- Скачано
- 34
- Просмотров
- 3183
- Дата выхода
- Октябрь 2014
скачать шаблон для Joomla 3.6 | Размер: 35.7 МБ
Описание JUX Capulus
Шаблон для CMS Joomla 3.x – Capulus, разработан студией JoomlaUX. Сделан в светлых тонах, преобладает белый цвет. В шаблоне применены различные эффекты к изображением на основе библиотеки jQuery. Что делает шаблон более живым и привлекательным. По умолчанию установлен Social network & location finder, который дает возможность экспорта новостей и сообщений из аккаунтов социальных сетей. Специально для шаблона были разработаны страницы: ошибок, форма для контактов, страница авторизации пользователей и клиентская часть CMS. Стоит отметить красивое меню на сайте, работающее на базе компонента K2.
Нашли опечатку или неточность в описании? - Выделите фрагмент текста мышкой и нажмите Ctrl + Enter
Категории
- Joomlart.com 222
- Joomshaper.com 187
- Ordasoft.com 157
- Yootheme.com 150
- Smartaddons.com 146
- Youjoomla.com 137
- Rockettheme.com 129
- Gavick.com 119
- Hotjoomlatemplates.com 116
- Shape5.com 115
- Zootemplate.com 109
- Ltheme.com 107
- Themeforest.net 106
- JoomlaBamboo.com 99
- Vtem.net 96
- Icetheme.com 94
- JoomlaXTC.com 88
- Joomlaplates.com 88
- Omegatheme.com 69
- Virtuemarttemplates.net 67
- Templaza.com 64
- Joomlashack.com 60
- Joomla-monster.com 57
- Joomlashine.com 55
- Themexpert.com 51
- Bonusthemes.com 45
- Vinagecko.com 42
- Minitek.gr 34
- Bestaddon 34
- Optimumtheme.com 31
- Leotheme.com 30
- Bowthemes.com 29
- Joomlaux.com 26
- InspireTheme 18
- Dj-extensions.com 13
- Разных авторов 12
- JoomForest.com 2
- Raxo.org 1











Комментарии
Вот так, вот, а у меня Chrome на Wiindows Phone 8.1 и ему стили не отдаются, но при использовании IE всё хорошо. При width:480px у смартфона их красивый горизонтальный слайде выстраивается вертикально, а жаль - теряется зрелищность. Вот слайдер JS Flexslider не меняет ориентации при смене устройства отображения. Спасибо за ответ.
+1
 modi34 03.04.2015 12:39 #2
modi34 03.04.2015 12:39 #2
с шаблоном все ок - dropbox.com/.../...проблема в смартфоне)
+1
 adajo 03.04.2015 12:33 #1
adajo 03.04.2015 12:33 #1
Красивый, перспективный шаблон, но у кого-нибудь получилось увидеть его responsive? У меня на смартфоне вообще всё без стилей!