!-!-!-ОПЛАТА-!-!-! При возникновении трудностей с оплатой обратитесь в службу поддержки на почту cmsheaven@mail.ru
---В Н И М А Н И Е , В З А И М О З А Ч Е Т !--- Если у Вас есть действующие подписки разработчиков WordPress и Joomla компонентов, получите дополнительные месяцы к вашему тарифному плану. Ваши вопросы и предложения направляйте нам на почту cmsheaven@mail.ru c пометкой «ВЗАИМОЗАЧЕТ».
На сайте установлены ограничения на количество скачиваний в месяц. Для моно-тарифов Joomla и Wordpress — 20 лимитов в месяц, для комплексных тарифов (Joomla+WordPress) — 30 лимитов в месяц.
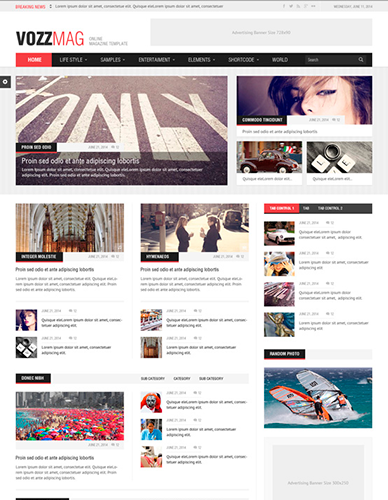
OT Vozzmag v1.0 - новостной шаблон для Joomla

- Совместимость
- Joomla 3.6
- Рейтинг
- Версия
-
1.0
 Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте. Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте. Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Вы уверены что хотите продожить? - Тематика
- Адаптивные, Новостные
- Автор
- Omegatheme.com
- Скачано
- 22
- Просмотров
- 4114
- Дата выхода
- Октябрь 2014
скачать шаблон для Joomla 3.6 | Размер: 136.2 МБ
Описание OT Vozzmag
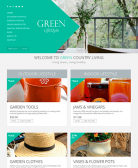
OT Vozzmag – шаблон для блогов, новостных порталов и онлайн журналов от профессиональной команды разработчиков OmegaTheme. Разработчики реализовали легкий и стильный шаблон который по умолчанию оптимизирован для работы с конструктором контента K2, имеет многоуровневое выпадающее меню, 5 предустановленных цветовых схем, 7 различных фоновых узоров и возможность выбора между полноэкранным отображением макета и фиксированной шириной.
В основе OT Vozzmag лежит платформа Jarvis Framework, которая позволяет расширить в значительной степени функционал сайта и предоставляет администратору возможность проводить настройку всех элементов дизайна с административного раздела. Для управления модульными позициями используется интегрированная функция Drag and Drop Layout Builder. В основе шаблона также лежит популярная платформа Twitter Bootstrap, которая обеспечивает сайту дополнительный функционал и способность корректно отображаться на IPhone, IPod и других мобильных и планшетных устройствах.
- Работает с Joomla 3.x;
- Присутствует возможность использовать RTL или LTR язык;
- Используется адаптивное меню для мобильной версии;
- На главной странице присутствует адаптивное слайд-шоу;
- Присутствует интеграция с социальными сетями;
- Используются анимационные эффекты на JS и CSS3 технологии;
- Поставляется с 26 модульными стилями;
- Присутствуют расширенные типографические стили;
- Произведена компрессия JS и CSS файлов для ускорения работы;
- Присутствует возможность использования шорт-кодов;
- Поставляется с демо контентом для быстрого старта.
Видео : установка модулей
Нашли опечатку или неточность в описании? - Выделите фрагмент текста мышкой и нажмите Ctrl + Enter
- Joomlart.com 222
- Joomshaper.com 188
- Ordasoft.com 157
- Yootheme.com 151
- Smartaddons.com 146
- Youjoomla.com 137
- Rockettheme.com 129
- Gavick.com 119
- Hotjoomlatemplates.com 116
- Shape5.com 115
- Zootemplate.com 109
- Ltheme.com 107
- Themeforest.net 106
- JoomlaBamboo.com 99
- Vtem.net 96
- Icetheme.com 94
- Joomlaplates.com 88
- JoomlaXTC.com 88
- Omegatheme.com 69
- Virtuemarttemplates.net 67
- Templaza.com 64
- Joomlashack.com 60
- Joomla-monster.com 57
- Joomlashine.com 55
- Themexpert.com 51
- Bonusthemes.com 45
- Vinagecko.com 42
- Minitek.gr 34
- Bestaddon 34
- Optimumtheme.com 31
- Leotheme.com 30
- Bowthemes.com 29
- Joomlaux.com 26
- InspireTheme 18
- Dj-extensions.com 13
- Разных авторов 12
- JoomForest.com 2
- Raxo.org 1











Комментарии
 PromoExpert 04.04.2016 21:55 #20
PromoExpert 04.04.2016 21:55 #20
У этого шаблона есть баг с Joomla 3.5: после обновления до 3.5 линк под логотипом перестаёт вести на главную и превращается в ссылку на текущую страницу. Будьте внимательны! dimasan57 28.02.2016 14:38 #19
dimasan57 28.02.2016 14:38 #19
Только в документации ни слова как в одну секцию установить несколько модулей.Если устанавливаешь,то отображается только одна,а второй модуль исчезает.Спасибо добавил видео в тело описания.
 Аноним 15.12.2014 19:27 #17
Аноним 15.12.2014 19:27 #17
Для админа. Вот ссылка ютуб по установке модулей www.youtube.com/.../ vet86 15.12.2014 19:23 #16
vet86 15.12.2014 19:23 #16
Ну так теперь то все понятно, просто первый раз встретил такое в шаблонах. Очень интересно придумано. Аноним 15.12.2014 19:22 #15
Аноним 15.12.2014 19:22 #15
Страница документации по установке модулей вот тут omegatheme.com/.../... nihaha 15.12.2014 19:18 #14
nihaha 15.12.2014 19:18 #14
Когда вы ставите чистый шаблон в данном случае устанавливается фреймворк с которым нужно работать.Вам самостоятельно нужно создать блоки и назначить им позиции. Все это делается во вкладке Layout через гуи.
Там же есть кнопка для присвоения существующих позиций. Все просто.
А еще, что важнее, прям на первой странице в шаблоне большая кнопка на Документацию.
 Аноним 15.12.2014 19:10 #13
Аноним 15.12.2014 19:10 #13
И вот тут omegatheme.com/.../... документация по шаблону Аноним 15.12.2014 19:09 #12
Аноним 15.12.2014 19:09 #12
Добавлю... вот тут omegatheme.com/.../... классы суфиксов для стилей модулей модулей.Повторюсь.... очень мощьный шаблон! (если разобраться)
 Аноним 15.12.2014 18:45 #11
Аноним 15.12.2014 18:45 #11
Я немного разобрался. Как добавить сделать отображение модулей.Нужно зайти в Расширения -Менеджер шаблонов.И там на вкладке Layout есть блок где можно добавлять позиции модулей. Вот скрин: clip2net.com/s/38OmBCT
Более того можно назначить как именно они будут отображаться (стили, классы), там же при наведении на вновь созданый модудь (позицию) справа появятся ярлыки для настройки.
После настройки всего шаблона, созданые модули можно перетаскивать и менять их местоположение.
Хочу заметить, что это очень удобно. Я в восторге. Очень мощьный шаблон и крытые настройки. Думается что разработчикам шаблонов есть чему поучиться.