!-!-!-ОПЛАТА-!-!-! При возникновении трудностей с оплатой обратитесь в службу поддержки на почту cmsheaven@mail.ru
---В Н И М А Н И Е , В З А И М О З А Ч Е Т !--- Если у Вас есть действующие подписки разработчиков WordPress и Joomla компонентов, получите дополнительные месяцы к вашему тарифному плану. Ваши вопросы и предложения направляйте нам на почту cmsheaven@mail.ru c пометкой «ВЗАИМОЗАЧЕТ».
На сайте установлены ограничения на количество скачиваний в месяц. Для моно-тарифов Joomla и Wordpress — 20 лимитов в месяц, для комплексных тарифов (Joomla+WordPress) — 30 лимитов в месяц.
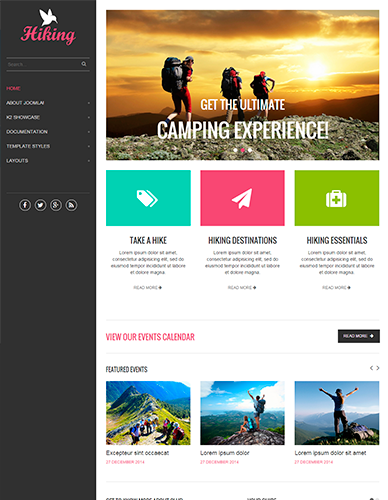
VT Hiking v1.2 - шаблон блога о путешествиях для Joomla 3.x

- Совместимость
- Joomla 3.6
- Рейтинг
- Версия
-
1.2
 Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте. Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте. Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Вы уверены что хотите продожить? - Тематика
- Адаптивные, Туризм, Блоги
- Автор
- Vtem.net
- Скачано
- 49
- Просмотров
- 3993
- Дата выхода
- Январь 2015
скачать шаблон для Joomla 3.6 | Размер: 4.6 МБ
Описание VT Hiking
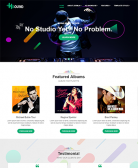
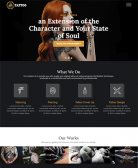
VT Hiking – инновационный шаблон туристического и спортивного направления от команды разработчиков Vtem. Шаблон является многофункциональным решением и может легко использоваться для создания туристического портала / блога, а также для создания полноценно спортивного журнала. Разработчики предусмотрели полную интеграцию шаблона с мощным конструктором контента K2, а также рядом дополнительных расширений для данного компонента.
В VT Hiking предусмотрено наличие фиксированного левого сайдбара, в котором находится главное меню и логотип, при этом используется неоднородная цветовая гамма, которая и выделяет данное решение среди других шаблонов. Поставляется VT Hiking с 4 предустановленными цветовыми схемами, имеет интеграцию с социальными сетями, используется многоуровневое выпадающее меню.
При разработке шаблона использовалась современная платформа Twitter Bootstrap, которая обеспечивает сайту полноценную работу на всех устройствах, в том числе IPhone и IPod. Также разработчики предусмотрели оригинальные анимационные эффекты на CSS3 технологии, отметим, что при разработке шаблона использовались современные HTML5 и LESS технологии, что в совокупности с Framework'ом позволит управлять всеми элементами шаблона с административной панели.
- Работает с Joomla 3.x;
- Поставляется с поддержкой RTL и LTR языка;
- Присутствуют расширенные типографические стили;
- Интегрировано адаптивное слайд-шоу;
- Интегрированы кнопки социальных сетей;
- Поддерживает работу с RTL и LTR языком;
- Используется компрессия файлов для ускорения работы;
Нашли опечатку или неточность в описании? - Выделите фрагмент текста мышкой и нажмите Ctrl + Enter
- Joomlart.com 222
- Joomshaper.com 188
- Ordasoft.com 157
- Yootheme.com 151
- Smartaddons.com 146
- Youjoomla.com 137
- Rockettheme.com 129
- Gavick.com 119
- Hotjoomlatemplates.com 116
- Shape5.com 115
- Zootemplate.com 109
- Ltheme.com 107
- Themeforest.net 106
- JoomlaBamboo.com 99
- Vtem.net 96
- Icetheme.com 94
- JoomlaXTC.com 88
- Joomlaplates.com 88
- Omegatheme.com 69
- Virtuemarttemplates.net 67
- Templaza.com 64
- Joomlashack.com 60
- Joomla-monster.com 57
- Joomlashine.com 55
- Themexpert.com 51
- Bonusthemes.com 45
- Vinagecko.com 42
- Minitek.gr 34
- Bestaddon 34
- Optimumtheme.com 31
- Leotheme.com 30
- Bowthemes.com 29
- Joomlaux.com 26
- InspireTheme 18
- Dj-extensions.com 13
- Разных авторов 12
- JoomForest.com 2
- Raxo.org 1











Комментарии
 Аноним 17.12.2015 19:39 #2
Аноним 17.12.2015 19:39 #2
Эх, не прочитал комментарий и зря потерял 5 дней провозившись с этим шаблоном. Так же не рекомендую его. Not JomSocial user 17.03.2015 23:09 #1
Not JomSocial user 17.03.2015 23:09 #1
Отвратительный шаблон. Крайне не рекомендую.Отсутствует функция смены цветов в административной панели (без редактирования кода). Да, есть предустановленные стили, но это не спасает. В современных шаблонах некоторых студий все решается в пару кликов (без перезаливки файлов по ftp).
При смене типа пункта меню "Главная" появляется конфликт с отображением модулей на данной странице (некоторые скрываются).
Главное меню "липнет" к верху (фиксируется) только на главной странице. На внутренних (при таком же объеме меню/колонки) - нет. Можно только зафиксировать с помощью position: fixed; (и это официальный ответ разработчика), что при маленькой высоте монитора (окна) не позволит пользователю увидеть все содержимое меню (колонки). В других современных шаблонах, в зависимости от наполнения колонки и высоты экрана (вмещает она колонку/или нет) шаблон автоматически определяет - фиксировать меню или нет (если все вмещается - фиксирует; если не вмещается - то прокручивается вниз при скроллинге).
При отключенной функции "Responsive Layout" главное меню исчезает, если щелкнуть мышью в любое свободное место (меню отображается не модулем, а выводится шаблоном - возможно в этом конфликт).
+2