Hikashop – это вполне приличный движок для Интернет магазина, с довольно большим количеством возможностей. К сожалению, у него несколько причудливое поведение (как… хм… процесс оформления заказа), которое может привести к небольшому разочарованию. К тому же, есть несколько не особо нужных свойств, хотя так можно сказать о любом Интернет магазине. Особенно, если учесть, что так сложно превратить случайного покупателя в постоянного клиента, то определенно, надо знать правила игры, чтобы увеличить продажи.
В этой статье я предоставлю на Ваш суд 5 улучшений, которые я успешно добавил на несколько, сделанных мной, Интернет магазинов. Многие из этих модификаций потребуют некоторых навыков в работе с HTML, CSS или Javascript, но независимо от Ваших возможностей, не надо сразу вносить изменения в работающий сайт (сделайте архивную копию и разверните ее в другом месте, а после тестов примените изменения на оригинале). Очень тщательно проверьте все решения на разных браузерах и устройствах, чтобы убедиться, что ничего не зависает и работает корректно.
1. Делаем выпадающую корзину
Полезное свойство Hikashop в том, что он использует команды AJAX, когда добавляются товары в корзину, и HTML, когда выводит сформированный заказ. Базовая установка движка позволяет публиковать модуль корзины, но по умолчанию он уже отображается. Кроме этого, после добавления товара, Вы либо останетесь на той же странице, либо откроется страница подтверждения, либо отобразится всплывающее уведомление о том, что можно добавить еще товар в корзину.
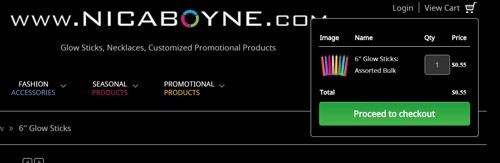
Во многих больших Интернет-магазинах корзина отображается, если провести мышкой по иконке или нажать на нее. Теперь мы можем добавить такую опцию в Hikashop, имея минимальные навыки HTML, CSS и Javascript.
Я просто использую нажатие на иконку даже для отображения корзины, но это также может работать и по наведению курсора.
Чтобы добиться такого результата, нам надо изменить, как и существующий модуль, так и модуль в скрытой позиции, затем, используя javascript, отобразить корзину по нажатию или по наведению курсора. С помощью CSS установим отображение HTML содержимого корзины в относительную позицию, а сам HTML контейнер будет абсолютным. Я бы мог приложить пример, но, к сожалению, каждый шаблон сделан по-своему и код в нем разный.
Единственный ключевой компонент нашего функционала заключается в редактировании функции javascript, который добавляет товары в корзину. По каким-то причинам, Hikashop решил закопать поглубже этот файл в папке администратора. Таким образом, любое обновление удалит наши изменения (просто после каждого обновления вносите изменения заново).
Открываем файл /administrator/components/com_hikashop/helpers/cart.php и, где-то в районе 300 строки мы увидим следующий код (номер строки может отличаться от моего в зависимости от версии):
new Ajax(url, {method: "get", onComplete: completeFct}).request();
}catch(err){
new Request({url: url, method: "get", onComplete: completeFct}).send();
}
}
jQuery("html, body").animate({ scrollTop: 0 }, "slow");
setTimeout(function() {
jQuery("#hikashop_cart_module").slideDown();
}, 600);
return false;
2. Добавляем счетчик в корзину
Еще одно прекрасное дополнение, которое добавляет счетчик товаров в корзину. Чтобы это сделать, надо добавить следующий код:
jQuery(document).ready(function() {
getCartCount();
});
function getCartCount() {
var currentcount = 0;
jQuery(".hikashop_cart_module .hikashop_product_quantity_field").each(function() {
itemQuant = parseInt(jQuery(this).val(), 10);
currentcount += itemQuant;
});
jQuery(".cart-count").text(currentcount);
}
Затем поместить элемент с классом "cart-count" туда, где Вы хотите, чтобы отображался счетчик в корзине.
В завершении, в той же секции кода из предыдущей главы /administrator/components/com_hikashop/helpers/cart.php) измените скрипт для вызова функции getCartCount:
function jQuery("html, body").animate({ scrollTop: 0 }, "slow");
setTimeout(function() {
jQuery(".hikashop_cart_module #hikashop_cart_module").slideDown();
}, 600);
getCartCount();
return false;
Стоит отметить, это улучшение не совсем надежное. Функция запускает команду на обновление корзины, но если кто-то будет кликать как сумасшедший на кнопку «Добавить в корзину», то счетчик может не совпадать с количеством. Тем не менее, эта функция запускается, когда страница загружена, а переход на другую страницу снова вернет правильные данные счетчика
3. Сделать список товаров одного размера
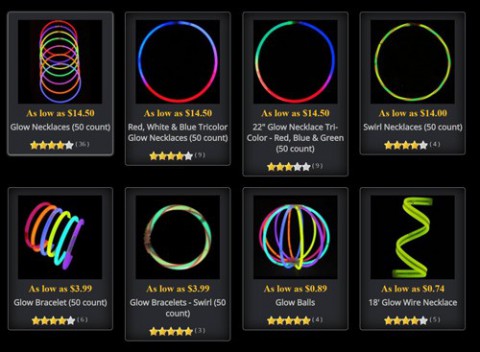
Список товаров выстраивается в ряд, который имеет различную высоту, в зависимости от длины названия или описания и выглядит слегка непривлекательно:
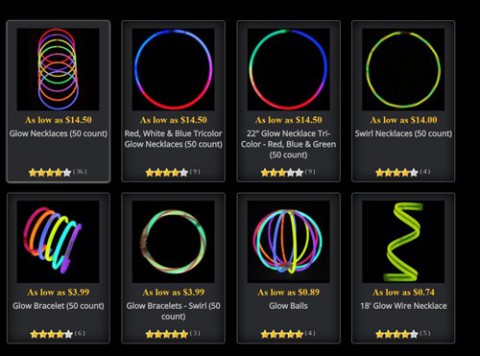
Это есть не у всех Интернет-магазинов, но, естественно, лучше, когда список товаров одной высоты, как здесь:
Это легко сделать. Просто добавьте этот javascript в свой код:
jQuery(document).ready(function() {
jQuery('.hikashop_products .thumbnails .hikashop_product').each(function() {
if (jQuery(this).hasClass('hikashop_product_row_' + productCounter)) {
if (!jQuery(this).find('.hikashop_product_name').hasClass('heightFormatted')) {
resizeThumbnails(productCounter);
}
} else {
productCounter++;
}
});
});
function resizeThumbnails(counter) {
var elementHeights = jQuery('.hikashop_product_row_' + counter + ' .hikashop_product_name a').map(function() {
return jQuery(this).height();
}).get();
var maxHeight = Math.max.apply(null, elementHeights);
jQuery('.hikashop_product_row_' + counter + ' .hikashop_product_name').height(maxHeight);
}
Эта функция выставляет высоту списка товаров, делая его одного размера. Для вывода списка в CSS тэгахочень полезная вещь, хотя это довольно общий случай и, я уверен, что можно использовать для большинства Интернет-магазинов на движке Hikashop.
4. Настройка автоматической рассылки при отказе подтверждения заказа
Последние два улучшения, в какой-то мере, были связаны с программным кодом, а это добавление довольно легко настроить. Благодаря тому, что в Hikashop интегрирован Acymailing (тем не менее, для его настройки нужна расширенная (Enterprise edition) версия), Вы можете настроить свой сайт на автоматическую рассылку по e-mail тем покупателям, которые сделали, но не подтвердили заказ. Как дополнительный бонус, Вы можете включить динамически сгенерированный код на скидку. Эти коды можно ограничить в применении, например, сделать их одноразовыми.
Заметка на полях: пользователи движка Интернет-магазина Virtuemart могут делать тоже самое.
Вам нужно настроить шаблон рассылки и автоматизировать фильтр. Я не буду вдаваться в подробности, так как у Acymailing есть неплохое руководство по настройке. В настройке шаблона рассылки есть несколько тэгов, которые можно использовать для кодов на скидку или привязки к категории\товару. Об этом можно прочитать в документации на сайте Acymailing.
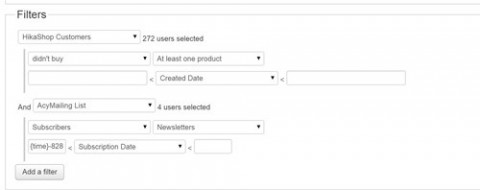
Сейчас я немного отклонюсь от этой конфигурации, потому что хочу настроить фильтр, который отсылал бы письмо зарегистрированным пользователям, не сделавшим покупку (в документации по Acymailing говорится о том, как настроить рассылку для заказов, которые помещены в корзину, но не подтверждены). Сначала необходимо убедиться, что зарегистрированные пользователи подписаны на рассылку новостей. Затем мы будем настраивать фильтр для "Hikashop Покупателей" ("Hikashop Customers"), а не для напоминания ("Hikashop Reminder"). И в завершении, создадим второе условие, которое исключит подписчиков, зарегистрированных более 24 часов назад (иначе Вы начнете рассылать спам своим покупателям с задублированными e-mail). Вот как настроено у меня:
Теперь те, кто не подтвердил заказ, получат уведомление на e-mail согласно настройкам фильтра!
5. Настраиваем автоматическое подтверждение на странице заказа в Hikashop
Я обнаружил реально неприятное свойство страницы оформления заказа, которое использует AJAX, чтобы обновить страницу без перезагрузки. По непонятной причине, в Hikashop пропущена последняя часть этого оператора. Для этого используется AJAX во время оформления заказа, но каждое изменение требует обновления страницы.
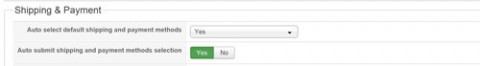
Этот процесс привел меня к настройкам автоматического подтверждения в конфигурации оформления заказа.
Исправить это, на самом деле, довольно просто.
Откройте Components > Hikashop > Views (Компоненты > Hikashop > Просмотры) в панели администрирования и выберите Front End (Внешний вид):
Примерно в строке 34 есть атрибут «onclick», который Вам надо изменить. Было так:
if($this->config->get('auto_submit_methods',1) && empty($method->ask_cc) && empty($method->custom_html) && empty($checked)){
$checked.=' onclick="this.form.action=this.form.action+\'#hikashop_payment_methods\';this.form.submit(); return false;"';
}
Конечный результат:
if($this->config->get('auto_submit_methods',1) && empty($method->ask_cc) && empty($method->custom_html) && empty($checked)){
$checked.=' onclick="return false;"';
}
И все. Это изменение не пропадет после обновления Hikashop.
Заключение
Некоторые из этих улучшений связаны с программированием, но если есть тяга к разработкам или Вы просто хотите добавить вышеперечисленные свойства на свой Интернет-магазин, я очень рекомендую это сделать. С другой стороны, Вы можете связаться с разработчиком, чтобы он все сделал за вас. Надеюсь, эта статья оправдала мои усилия в улучшении Hikashop :)












Комментарии
Спасибо автору за замечательный пост. Пригодится. Вообще я разочаровался в хике из-за багов. Перепробовал все самые популярные компоненты Joomla для интернет-магазина, и все они с большущим багажом недостатков.
Добрый день, Олег!
подскажите пожалуйста, по пункту 3 "Сделать список товаров одного размера" куда именно нужно добавить код
Заранее благодарен!