!-!-!-ОПЛАТА-!-!-! При возникновении трудностей с оплатой обратитесь в службу поддержки на почту cmsheaven@mail.ru
---В Н И М А Н И Е , В З А И М О З А Ч Е Т !--- Если у Вас есть действующие подписки разработчиков WordPress и Joomla компонентов, получите дополнительные месяцы к вашему тарифному плану. Ваши вопросы и предложения направляйте нам на почту cmsheaven@mail.ru c пометкой «ВЗАИМОЗАЧЕТ».
На сайте установлены ограничения на количество скачиваний в месяц. Для моно-тарифов Joomla и Wordpress — 20 лимитов в месяц, для комплексных тарифов (Joomla+WordPress) — 30 лимитов в месяц.
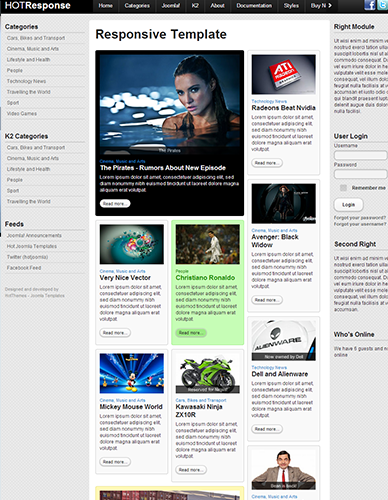
Hot Responsive v1.0 - адаптивный шаблон для Joomla

- Совместимость
- Joomla 3.6, Joomla 2.5
- Рейтинг
- Версия
-
1.0
 Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте. Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте. Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Вы уверены что хотите продожить? - Тематика
- Адаптивные, Новостные
- Автор
- Hotjoomlatemplates.com
- Скачано
- 11
- Просмотров
- 2274
- Дата выхода
- Июнь 2012
Описание Hot Responsive
Сложно представить современного человека без какого-либо мобильного устройства. В зависимости от условий и возможностей, мы можем просматривать интернет страницы как на экранах мобильных устройств с небольшим расширением, так и на широкоформатных мониторах. И во тут возникает проблема. Не адаптивный сайт будет хорошо отображаться на одних мониторах и плохо на других. К счастью, решение есть. Это адаптивный шаблон.
Сайт, построенный на таком шаблоне, безупречно отображается на экране с любым расширением. Содержание останется неизменным, но макет будет изменен в соответствии с разрешением экрана для лучшего отображения.
Многие популярные решения в этом направлении были включены в шаблон Hot Responsive. Первое из таких решений – это jQuery Masonry, позволяющее упорядочить статьи, представленные на сайте, исходя из доступного места на экране. Второе решение – это jQuery Infinite Scroller, предотвращающий загрузку всех статей одновременно. Он загружает статьи установленным вами порядком. Последнее, и не менее важное решение – это jQuery Mobile, платформа, которая оптимизирует интерактивные элементы интернет сайта и делает их доступными для использования сенсорными экранами.
Этот шаблон выгодно отличается от других подобных, представлявшихся ранее. Ознакомьтесь с документацией, чтобы лучше понять функциональность этого шаблона.
Нашли опечатку или неточность в описании? - Выделите фрагмент текста мышкой и нажмите Ctrl + Enter
- Joomlart.com 222
- Joomshaper.com 187
- Ordasoft.com 157
- Yootheme.com 150
- Smartaddons.com 146
- Youjoomla.com 137
- Rockettheme.com 129
- Gavick.com 119
- Hotjoomlatemplates.com 116
- Shape5.com 115
- Zootemplate.com 109
- Ltheme.com 107
- Themeforest.net 106
- JoomlaBamboo.com 99
- Vtem.net 96
- Icetheme.com 94
- Joomlaplates.com 88
- JoomlaXTC.com 88
- Omegatheme.com 69
- Virtuemarttemplates.net 67
- Templaza.com 64
- Joomlashack.com 60
- Joomla-monster.com 57
- Joomlashine.com 55
- Themexpert.com 51
- Bonusthemes.com 45
- Vinagecko.com 42
- Minitek.gr 34
- Bestaddon 34
- Optimumtheme.com 31
- Leotheme.com 30
- Bowthemes.com 29
- Joomlaux.com 26
- InspireTheme 18
- Dj-extensions.com 13
- Разных авторов 12
- JoomForest.com 2
- Raxo.org 1